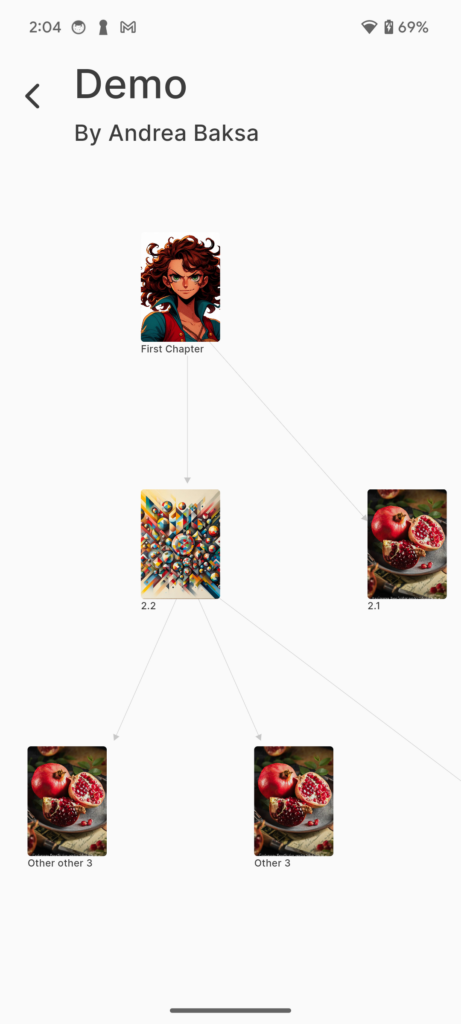
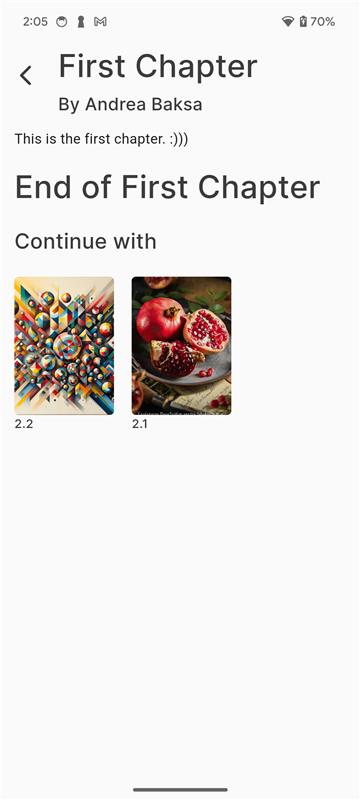
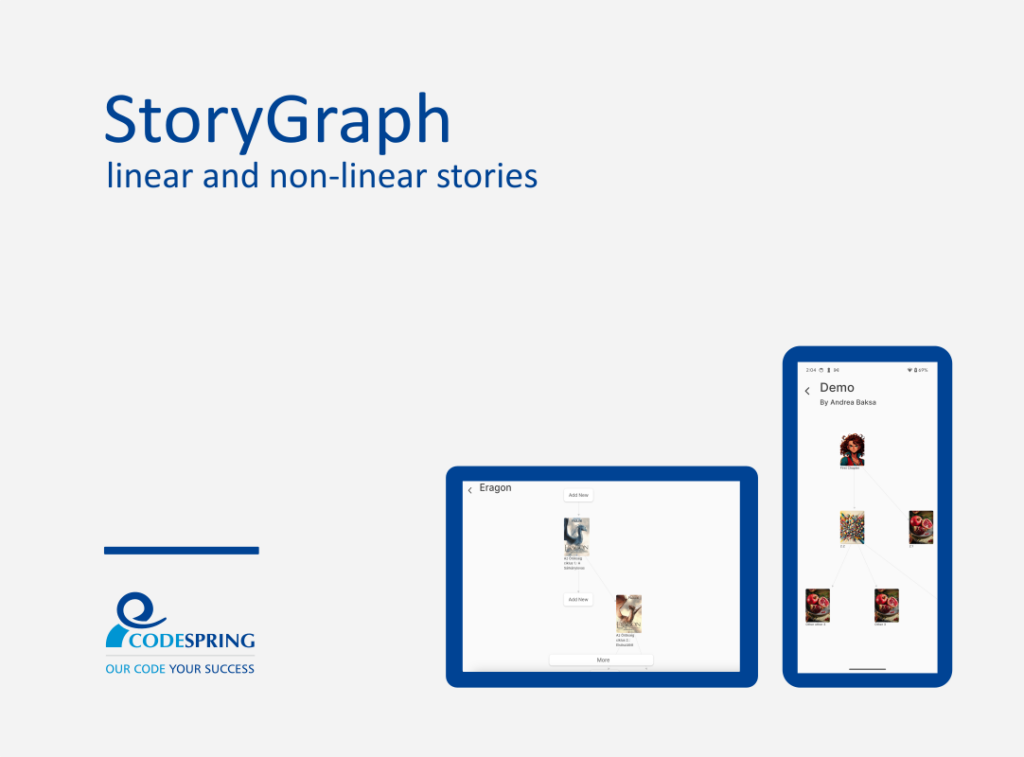
A projekt célja egy vizuális felület biztosítása lineáris, illetve nem lineáris (több nézőpontú) történetek olvasására és szerkesztésére, mobil és web felületen keresztül.

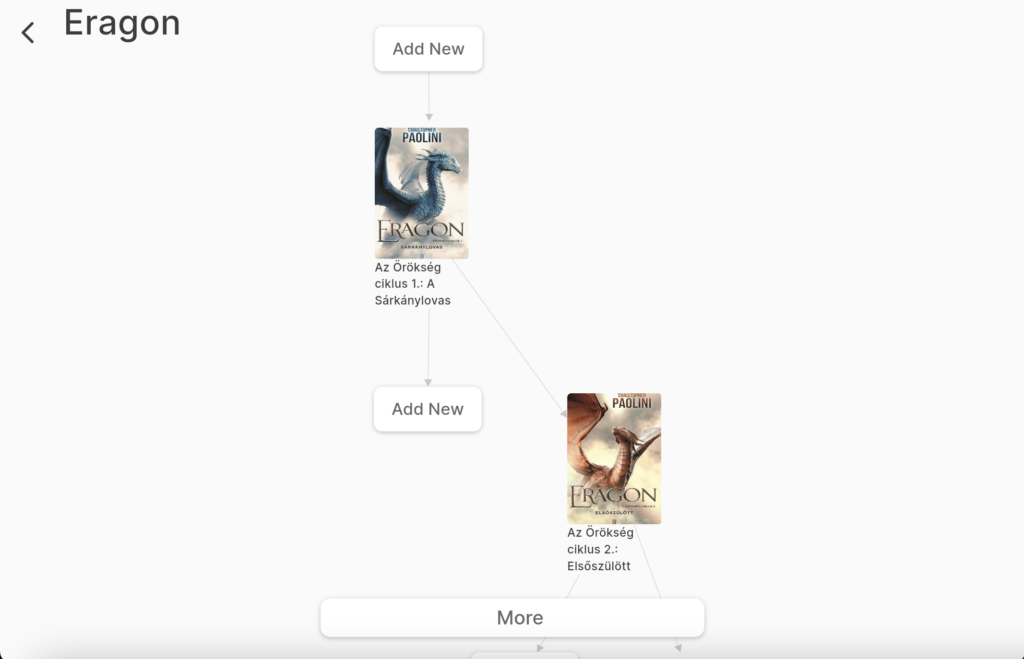
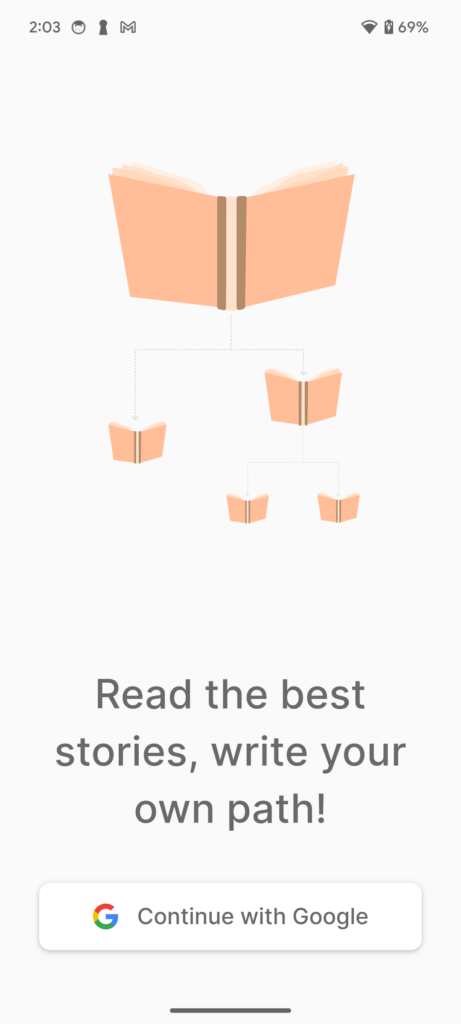
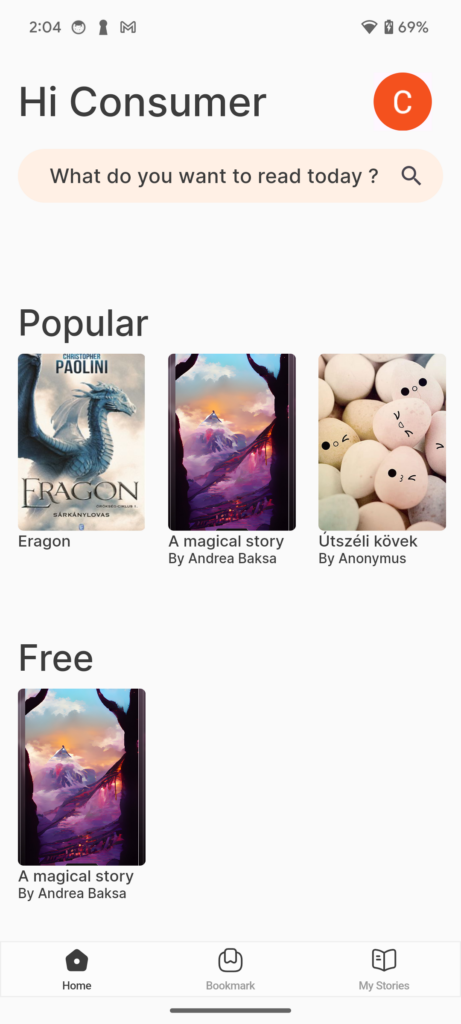
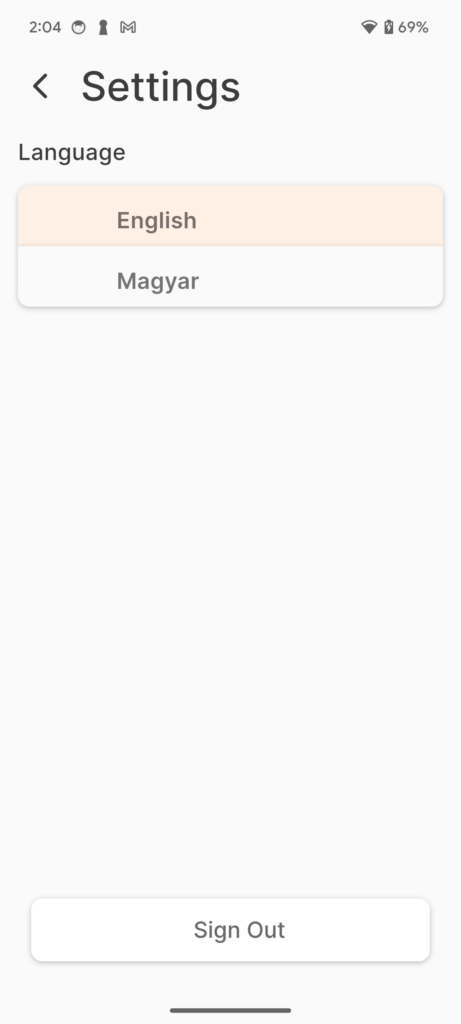
A StoryGraph projekt egy vizuális felület valósít meg történetek/könyvek közösségi szerkesztésére és olvasására. Az így kialakult sztorik nem feltétlenül csak lineárisan lennének olvashatóak, hanem több irányba „elágazhatnának”, illetve egyes részek/történetek több különböző szerző (szempont) megközelítéséből is olvashatóak. Az olvasás és szerkesztés google bejelentkezéshez kötött, ezután a felhasználó böngészhet a különböző kategóriákba rendezett történetek között. Létrehozhat új történeteket, amelyekhez mások is csatlakozhatnak és hozzájárulhatnak a történetvezetéshez.
A felület elérhető webfelületen, illetve mobil alkalmazásban is.
Technológiák:
Dart, Flutter, Arangodb, Java, Spring, Kubernetes
Csapattagok:
Andrea és Barbara
Mentorok:
Ákos és Bence