Napjainkban a projektmenedzsment és együttműködéssel kapcsolatos alkalmazások a hatékony és szervezett munkavégzés elengedhetetlen eszközeivé váltak. A mindennapi munka során a csapatmunka, az egymással való kommunikáció és együttműködés további kritikus

Napjainkban a projektmenedzsmenttel és együttműködéssel kapcsolatos alkalmazások a hatékony és szervezett munkavégzés elengedhetetlen eszközeivé váltak. A mindennapi munka során a csapatmunka, az egymással való kommunikáció és együttműködés további kritikus szemponttá alakultak. Ezekre alapozva az alkalmazások lehetővé teszik a csapatok számára, hogy teljes körű rálátással rendelkezzenek a projektjeik felett, beleértve a feladatokat, határidőket és prioritásokat, valamint a könnyed információáramlást a csapatok tagjai között. Ezen alkalmazásokat főként az intuitív felhasználói élmény, a vizualitás, valamint a hasznos információ kihangsúlyozása jellemzi, melyek ötvözésének köszönhetően létfontosságúvá váltak úgy a szoftverfejlesztés, mint más szakterületeken is.
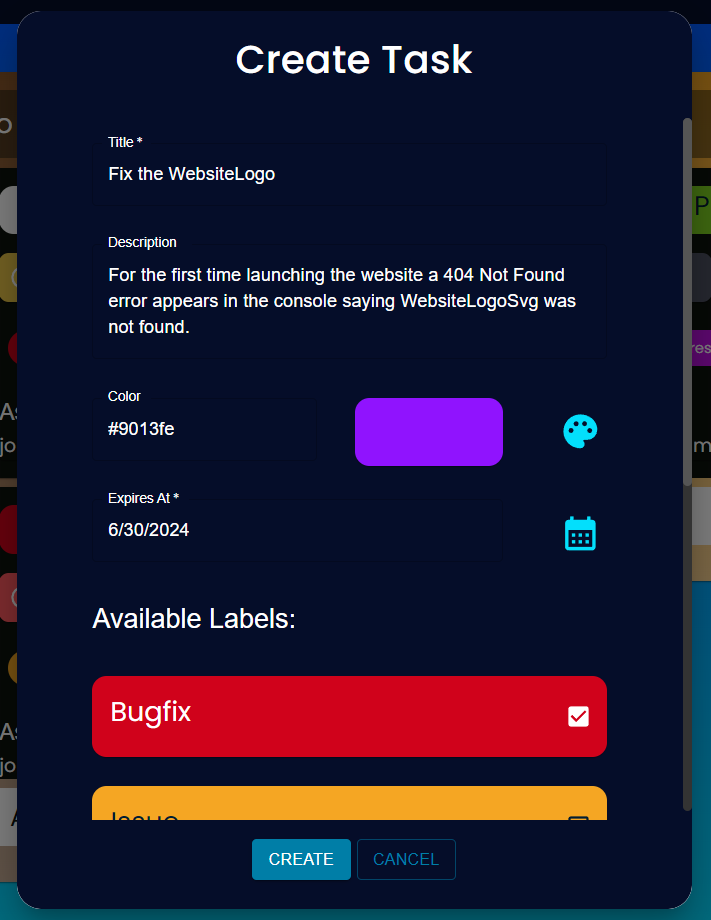
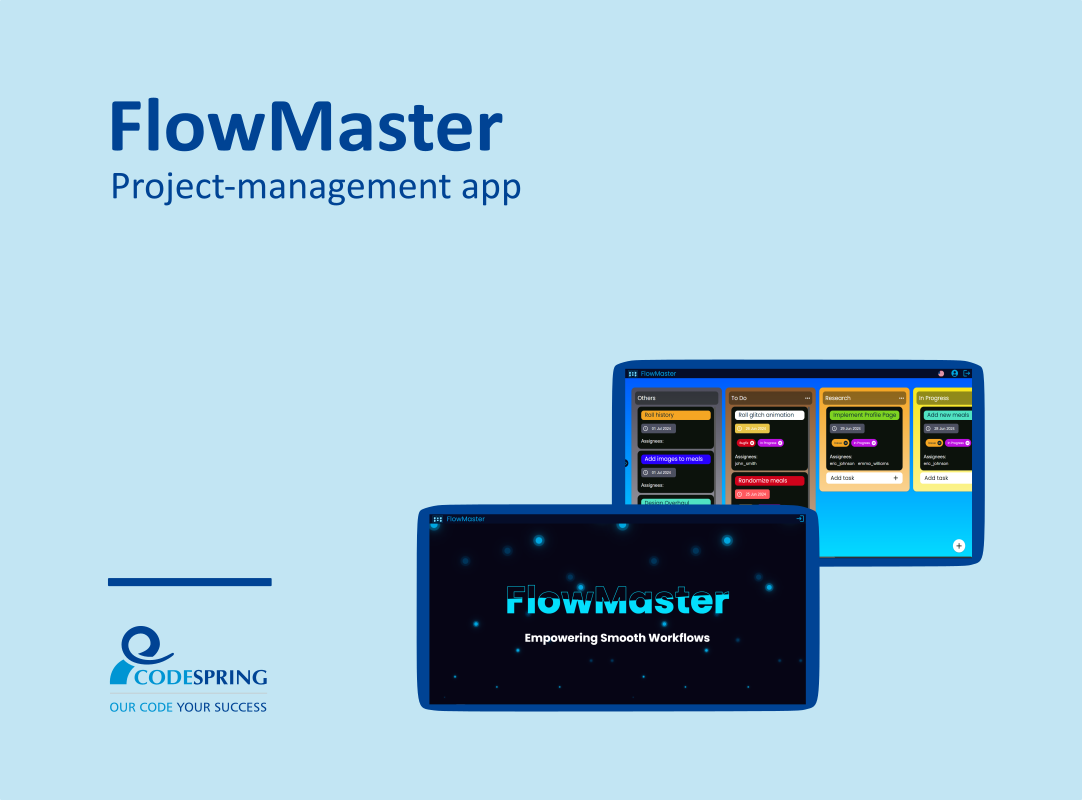
FlowMaster
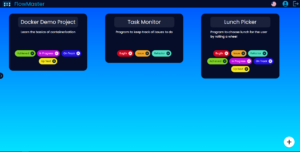
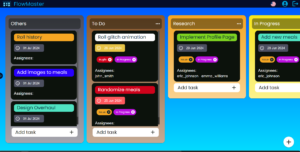
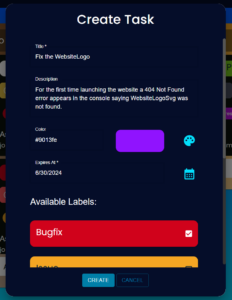
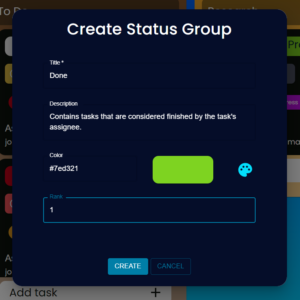
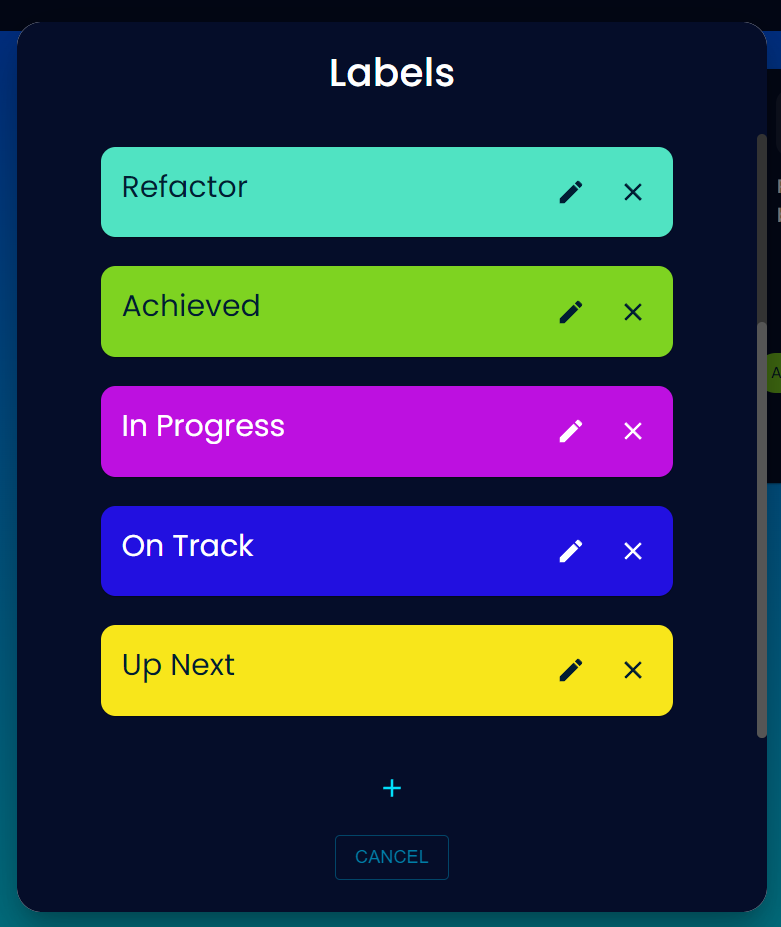
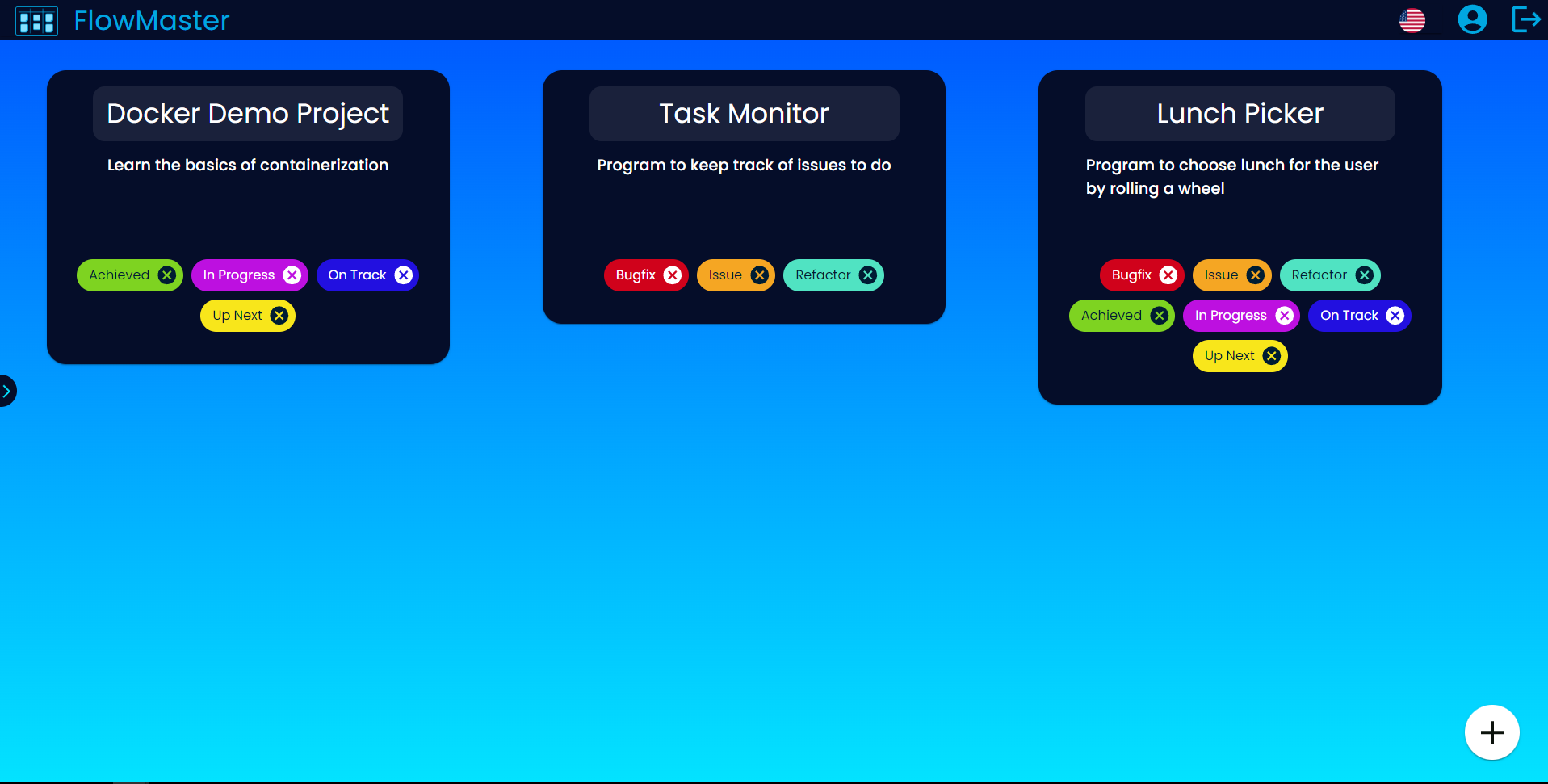
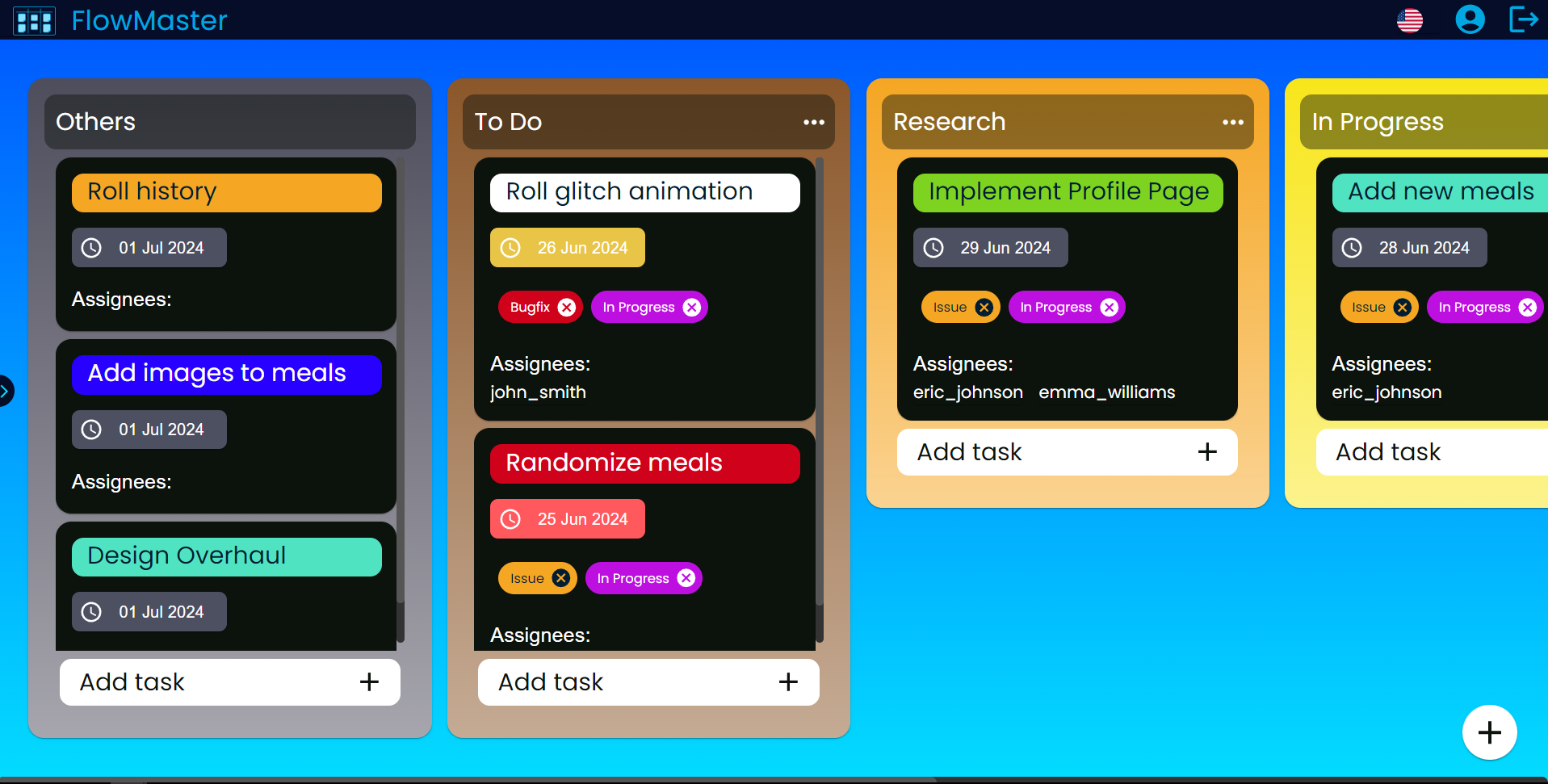
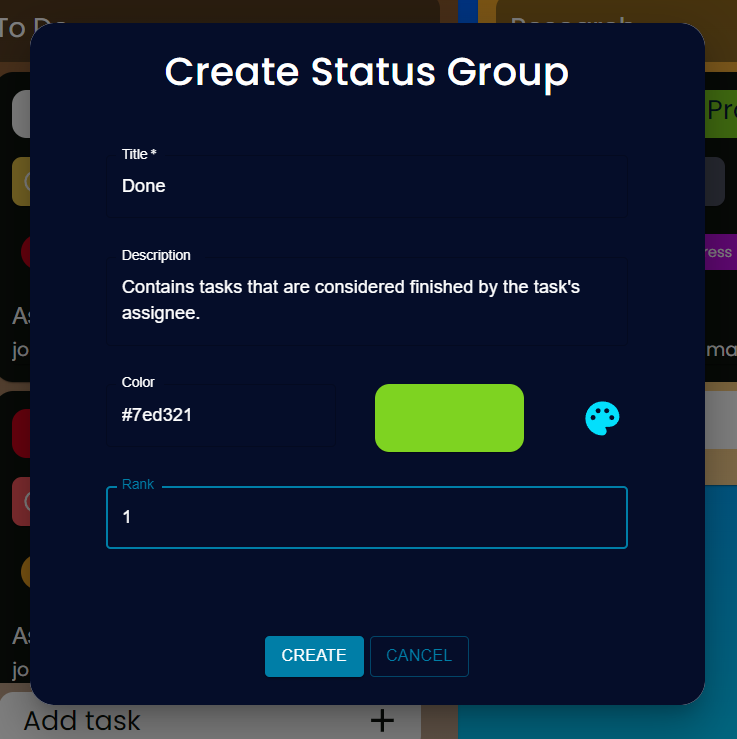
A projekt célja egy, Kanban metodológiára alapuló, projektmenedzselő alkalmazás bemutatása, fókuszálva ennek előnyeire és a való életben mért hasznosságára. Az alkalmazás fő célja a munkafolyamatok vizuális követése Kanban táblák segítségével, melyek nagymértékben elősegítik a felhasználók strukturált és produktív munkavégzését. Az alkalmazás alkotóelemeit a felhasználók projektjei, és a bennük található feladatok képezik, melyek különböző csoportokba rendeződnek állapotuk szerint és a munkafolyamatok előrehaladását reprezentálják. Emellett az alkalmazás egy intuitív élményt kínál a felhasználóknak, melyet az alkalmazás felhasználóbarát és könnyen kezelhető vizuális felülete teremt meg.
Technológiák:
React, Material UI, MobX, Axios, Moleculer, PostgreSQL
Csapattagok:
Csaba, Bence
Mentorok:
Kecsi, Mózes